前端|学Vue应该注意的几点
在刚学 Vue 时我有点手足无措, 从一中编程方式中切换到另一种编程方法对大部分人来说是比较难的. 今天我作为一个学过 Vue 基础的人给刚学 Vue 的人梳理一下 Vue 重点, 注意这些在学 Vue 思路会更清晰一些.
头脑风暴一番,回顾了之前写的 Vue 项目,总结了以下几点注意事项。
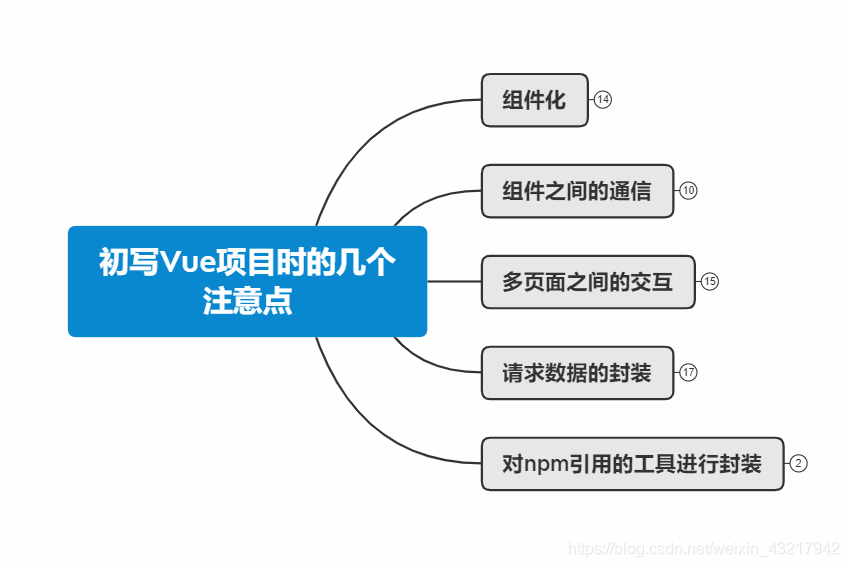
大纲

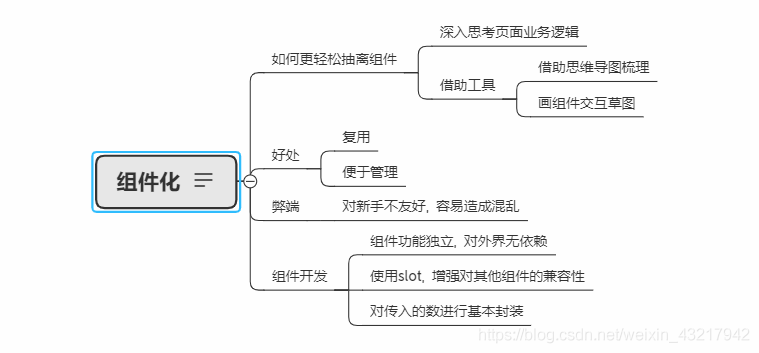
组件化
组件化是对前端页面逻辑的抽象,对刚入门的新人有一点难度的。 例如:
- 抽离公共组件
- 一个组件属于当前页面还是属于公共页面
- 组件与其他组件配合使用(你暂且理解为嵌套使用)

组件之间的通信
项目中,组件之间的数据交换是频繁的,使用正确合理的方式可以让组件数据交换更加便捷高效,通常有这几种方式。
 一般来说父组件向传递的数据较多、较杂。而子组件处理完父组件传递过来的数据后可能给父组件一些反馈,总的来说把交互写好是个小难点。
一般来说父组件向传递的数据较多、较杂。而子组件处理完父组件传递过来的数据后可能给父组件一些反馈,总的来说把交互写好是个小难点。
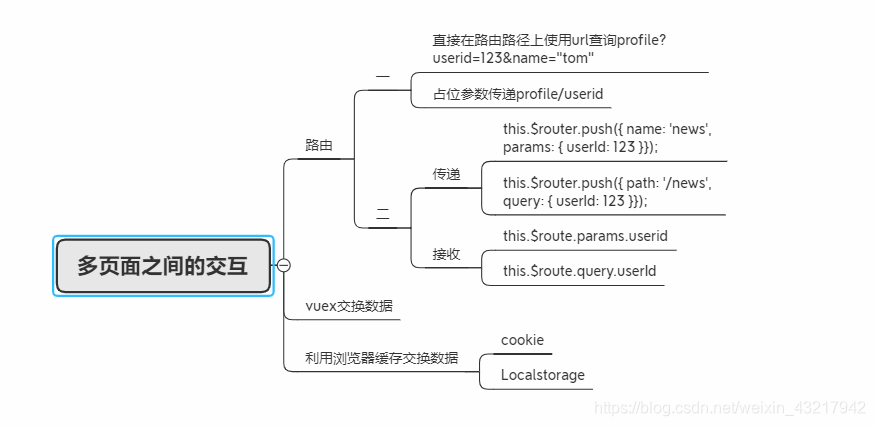
多页面之间的交互

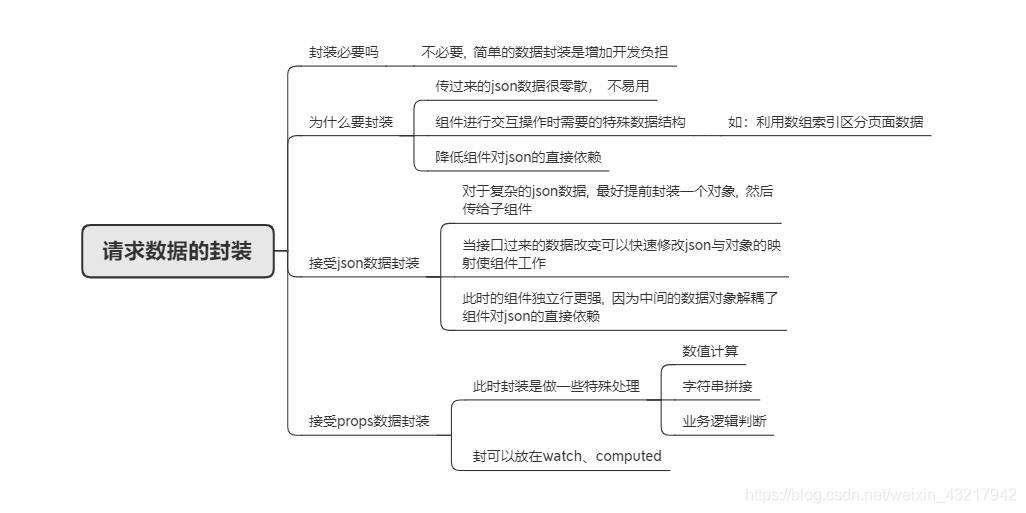
请求数据封装

工具封装

编程中, 思想永远比代码更重要!